Plan de document
Avada Méga Menu
–
Comment le créer avec des containers.
Qui n’a pas eu à coder d’innombrables divs composés de ul li afin d’avoir le menu parfait pour son site ? Ce fut bien évidemment notre cas avant de découvrir l’astuce que nous allons vous partager aujourd’hui.
Les Widgets
Pour commencer, nous avons codé notre méga menu dans une fonction native de WordPress : les « widgets », accessibles via l’onglet « apparence » dans la barre latérale.
Comme tout bon dev emplit d’enthousiasme, nous nous mîmes à égrener ici une nav, là un ul et sa constellation de li, afin de façonner le Graal des temps modernes.
Cependant, outre le temps excessivement long passé à développer notre code, il s’avère que celui-ci peut devenir compliqué à maintenir, notamment lorsque l’on a besoin de faire une modification nécessitant de remanier nos blocs, telle que l’ajout d’une colonne par exemple.
Il peut de plus arriver des bugs d’affichage lié à des feuilles de styles qui se superposent, engendrant des recalcules pouvant causer du CLS (Cumulative Layout Shift), ce qui nous pénalise au niveau des signaux web vitaux de Google, et donc du SEO.
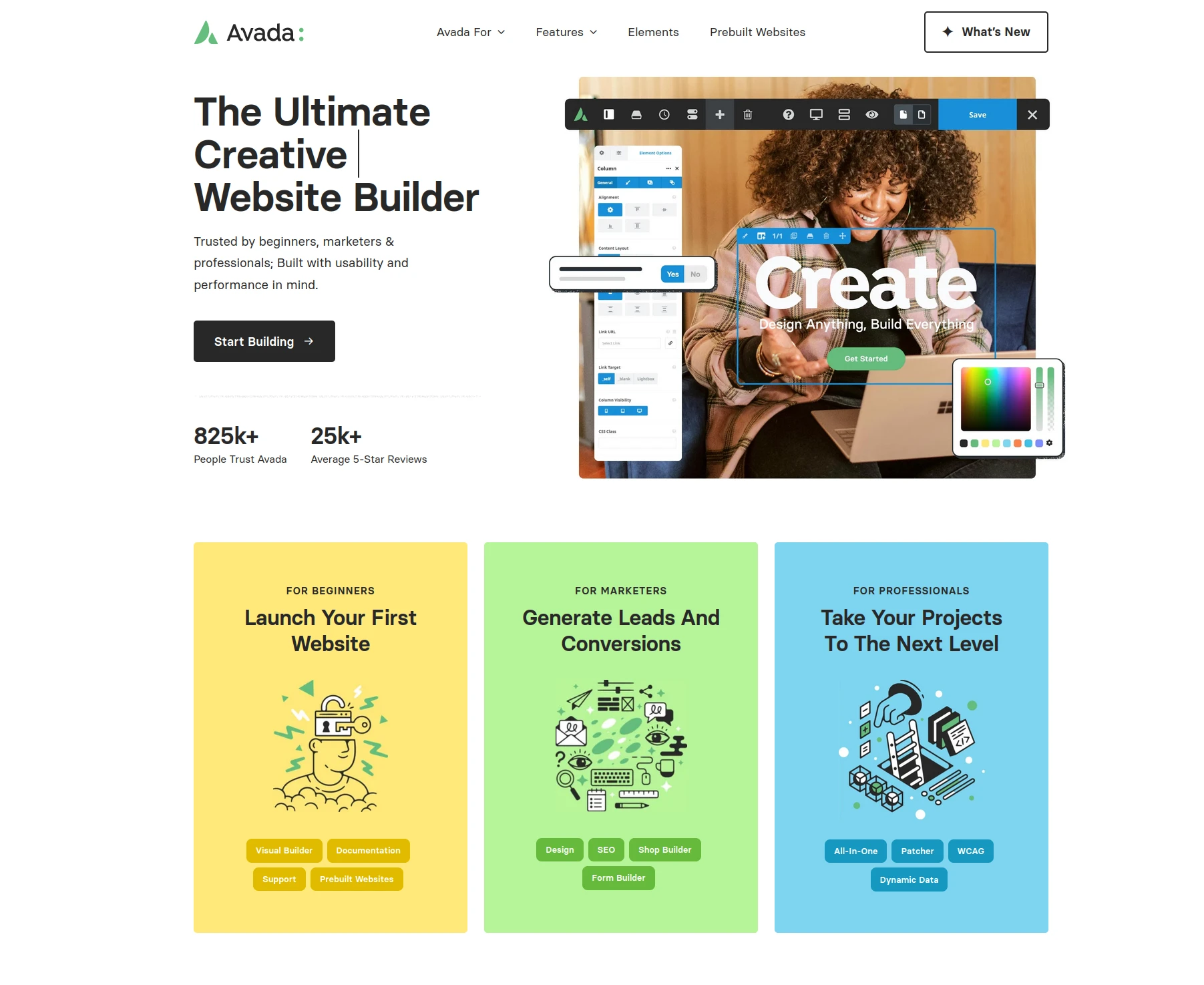
Avada
Or, en cherchant un moyen de rendre nos modifications futures plus fluides, nous nous sommes rendu compte que nous pouvions tirer parti de la puissance d’Avada.
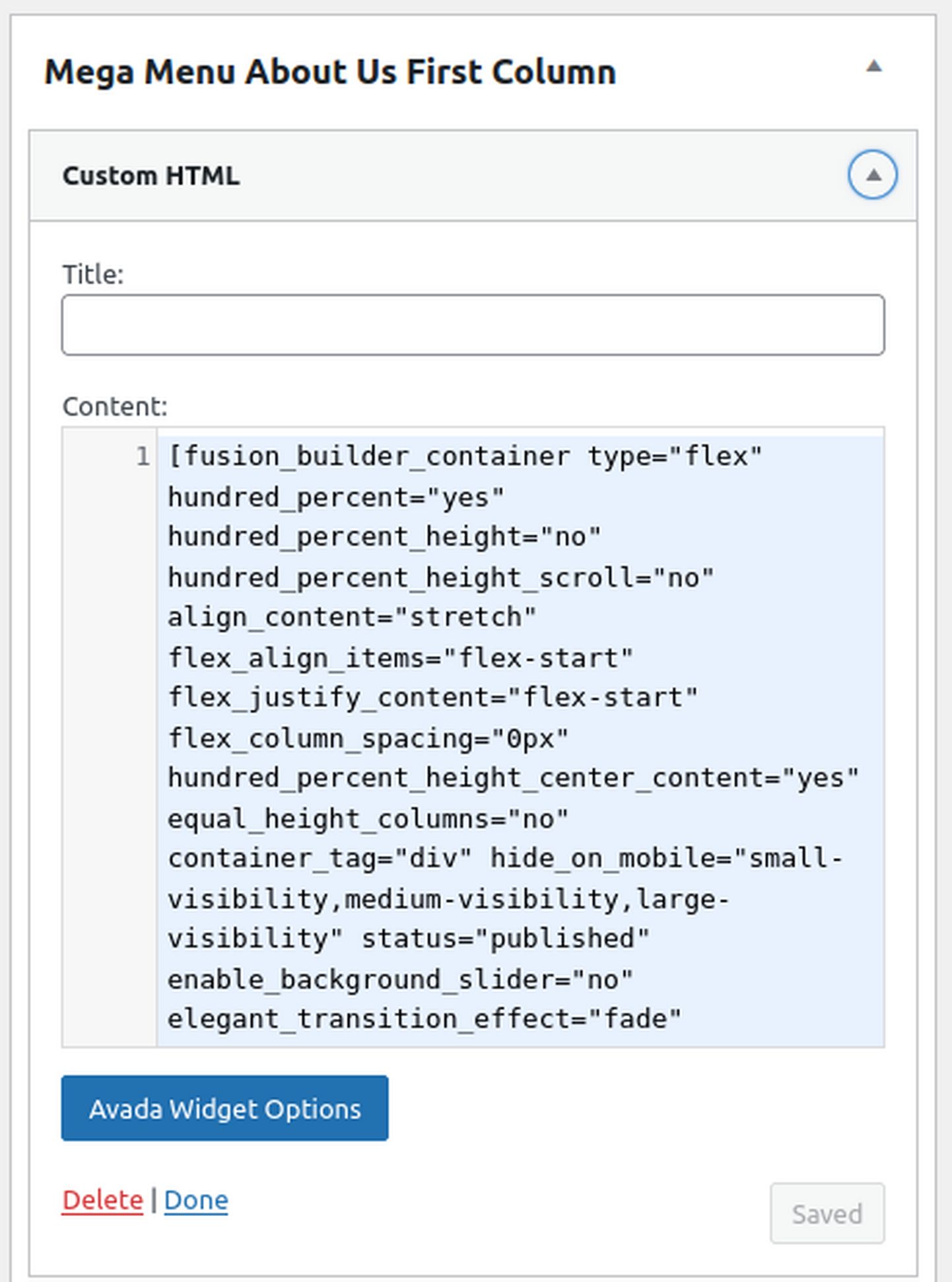
Effectivement, il est possible lorsque l’on crée un nouvel élément via la librairie d’Avada, que ce soit un container ou autre, de récupérer le code généré par notre builder. Il nous suffira alors de copier-coller celui-ci dans la fonction Widget de WordPress en tant que custom HTML, pour qu’il puisse être interprété et affiché côté front.

Édition du Custom HTML avec notre code Avada
Cela nous permet donc de profiter de la flexibilité et du confort d’Avada, ainsi que de la bibliothèque et des réglages généraux tels que la typographie ou les couleurs.

Options globales
Pour conclure
Grâce à cette technique, il nous suffit dorénavant de faire nos modifications via Avada Live puis de transférer le code directement dans le Widget associé le voir s’exécuter.
Non seulement nous gagnons du temps lors de modifications sur le menu, mais nous gagnons aussi en performance côté CSS, tout en profitant des qualités et du confort d’utilisation d’Avada.
Considérations
Le Méga Menu d’Avada est un outil puissant et flexible qui permet de structurer des menus complexes tout en garantissant un design moderne et responsive. Cette fonctionnalité s’appuie sur les conteneurs et widgets d’Avada Builder, ce qui offre une solution efficace et modifiable sans avoir recours à un codage excessif. Chez Digital Seeder, nous avons adopté cet outil pour sa capacité à simplifier la gestion des menus tout en maintenant une performance optimale pour les sites que nous développons. Cela nous permet aussi de réussir la refonte graphique avec Digital Seeder.
Création du Méga Menu avec Avada
Pour configurer un Méga Menu avec Avada, l’intégration s’appuie sur des conteneurs personnalisés dans le builder. Ces conteneurs peuvent ensuite être insérés dans les widgets WordPress grâce à des blocs de code HTML générés automatiquement par Avada. Cette méthode permet de profiter pleinement des options de personnalisation, comme les typographies globales, les couleurs prédéfinies ou encore les styles CSS optimisés, tout en minimisant les conflits entre extensions et les recalculs de mise en page.
Avantages clés d’Avada Builder pour les Méga Menus
1. Économie de temps et flexibilité : En utilisant Avada, toute modification structurelle ou visuelle peut être effectuée directement depuis le builder et mise à jour instantanément via les widgets. Cela simplifie la gestion des menus complexes, même lorsque plusieurs niveaux de sous-menus sont impliqués. Lors d’une refonte c’est une étape importante, d’ailleurs vous pouvez consulter notre article Refonte de site Internet pour Artefact : Témoignage de succès.
2. Optimisation des performances : Grâce à son intégration native et à son design épuré, Avada permet d’éviter les ralentissements liés à des scripts excessifs ou des styles superposés. Cela améliore les scores de performance, notamment les signaux web vitaux comme le CLS (Cumulative Layout Shift), essentiels pour le SEO.
3. Expérience utilisateur fluide : La gestion des options globales, comme les palettes de couleurs et les typographies, garantit une cohérence visuelle sur toutes les pages et un contrôle centralisé, évitant les modifications manuelles page par page.
Pourquoi Digital Seeder privilégie Avada ?
Contrairement à des alternatives comme Elementor, qui nécessitent souvent des extensions tierces pour atteindre un tel niveau de personnalisation, Avada offre une solution tout-en-un directement intégrée à son thème. Cette approche réduit les problèmes de compatibilité et garantit une meilleure longévité pour nos projets. De plus, son modèle économique sans abonnement récurrent est un avantage pour une agence comme Digital Seeder, où la gestion des coûts et des performances est une priorité.
Conclusion
L’utilisation du Méga Menu Avada illustre l’engagement de Digital Seeder à fournir des solutions techniques robustes, performantes et esthétiques à ses clients. Cet outil s’intègre parfaitement à nos standards de qualité, tant sur le plan de la personnalisation que de l’optimisation des performances, ce qui le rend idéal pour répondre aux besoins variés des projets que nous menons.
Lire aussi