Plan de document
- Intégration avec Avada Builder, mettre en place les bonnes pratiques
- Pourquoi dois-je configurer Avada ?
- Réglages des paramètres globaux concernant les couleurs
- Configurer les Global Typography
- Configurer les Typographies d’entête
- Configurer la Typographie du corps de page
- Comparatif entre Avada Builder et Elementor
- Interface utilisateur et expérience de construction
- Performance et intégration
- Coût et modèle économique
- Pourquoi Digital Seeder a choisi Avada Builder
Intégration avec Avada Builder, mettre en place les bonnes pratiques
Avada est un fabuleux builder pour composer vos pages WordPress. Ce dernier vous permet de créer vos pages de manière visuelle.
Cependant avant de vous lancer dans l’intégration, il faut configurer le builder Avada proprement. Voici les étapes importantes à respecter lorsque que l’on intègre une charte graphique.
Pourquoi dois-je configurer Avada ?
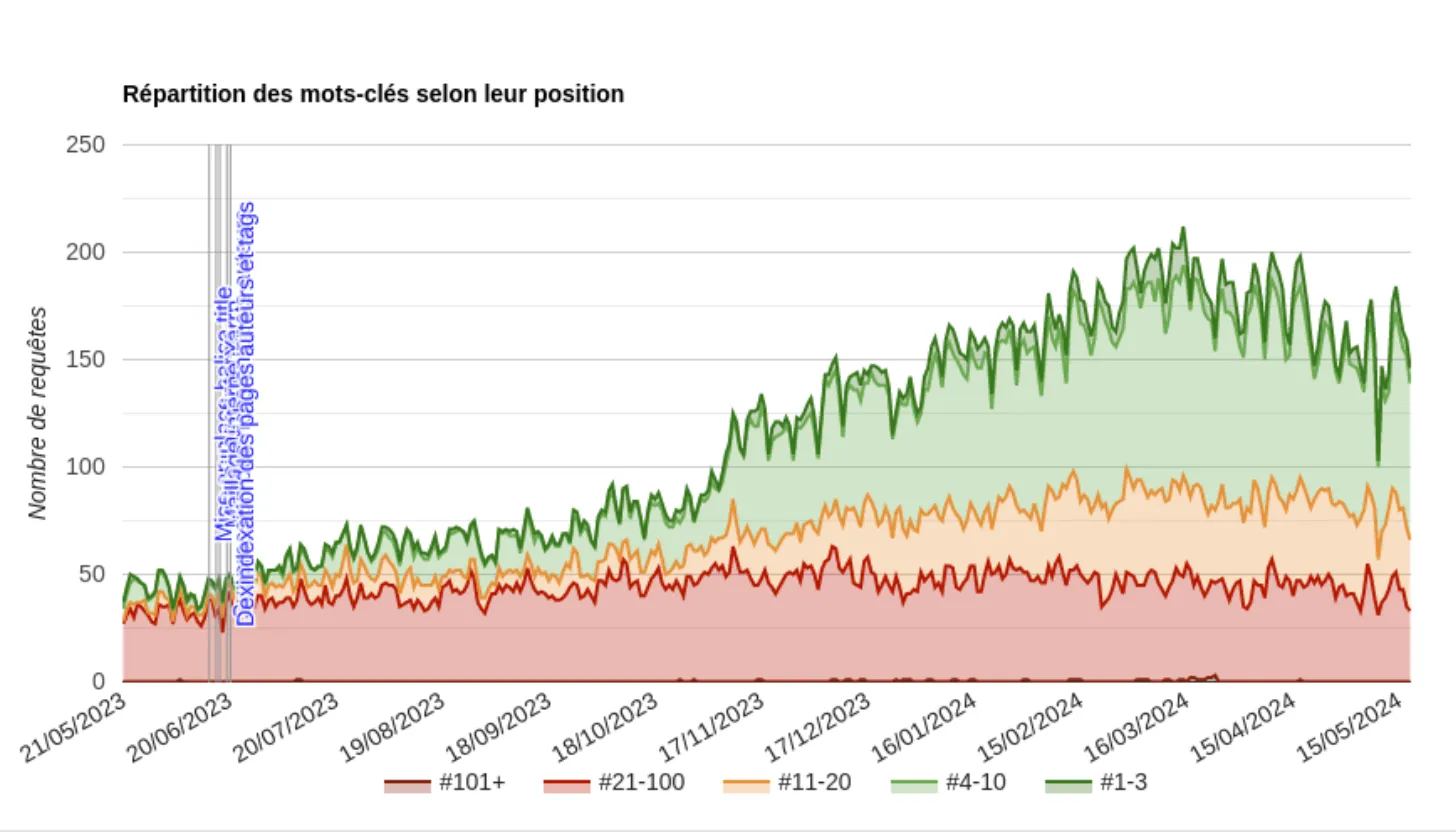
Lorsque votre navigateur web affiche une page, celui-ci calcule le rendu visuel avec vos styles css. Moins vous avez de styles css, plus le rendu de votre page sera rapide à calculer et à afficher. Vous gagnerez ainsi de précieux points sur le test de Google Page Speed Insight. De plus, si vous souhaitez modifier en une fois toutes les typographies pour un élément comme le titre H1, vous n’aurez qu’à modifier le paramètre global correspondant au lieu d’aller modifier chaque page, chaque article que vous aurez créé. Extrêmement pratique et rapide ! C’est aussi la méthode d’optimisation des balises titres que nous avons mis en place dans plusieurs autres projets ceci dans le but d’améliorer l’UX et SEO : Refonte d’Artefact.

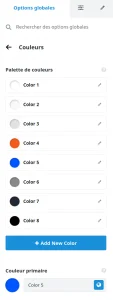
Écran des paramètres couleurs
Réglages des paramètres globaux concernant les couleurs
La première étape à effectuer est la paramétrage des options générales concernant les couleurs. Créez autant de couleurs que votre charte graphique en comporte. Nommer les correctement pour les appliquer plus facilement à vos textes.
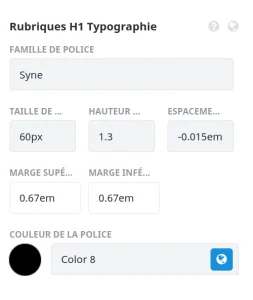
Configurer les Global Typography
Il faut désormais configurer tous les styles concernant les balises Hn (titres) qui composeront vos pages. Avada par défaut livre 5 typographies globales, cependant il est fort recommandé de les renommer avec les titres H1, H2… Body, et Small.
A chaque fois que vous avez une nouvelle typographie à intégrer penser à l’ajouter dans cet écran d’options.
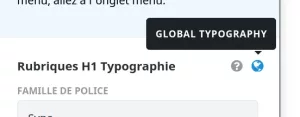
Configurer les Typographies d’entête
Dès lors que vos globales typographies sont créés, vous pouvez les appliquer à vos typographies d’entête en cliquant sur l’icône global typography.

Assigner les typographies d'entête

Configurer la Typographie du corps de page
Faite de même pour cette option qui permet de définir le style de tous les textes normaux (paragraphes)
Voilà c’est fait ! vous pouvez commencer à intégrer sereinement vos pages tout en appliquant pour chaque texte le configuration que vous venez de définir et ainsi mesurer, comme notre client, l’impact de la refonte graphique.
Comparatif entre Avada Builder et Elementor
Dans l’univers des constructeurs de pages WordPress, Avada Builder et Elementor sont deux outils majeurs, chacun offrant une gamme impressionnante de fonctionnalités. Cependant, chez Digital Seeder, notre choix s’est porté sur Avada Builder pour des raisons stratégiques et techniques. Voici une analyse comparative des deux outils et les raisons qui ont motivé notre décision.
Interface utilisateur et expérience de construction
Avada Builder propose une interface puissante mais légèrement plus complexe que celle d’Elementor. Sa logique repose sur une organisation modulaire et des options intégrées dans le thème Avada, ce qui en fait un outil robuste pour des projets complexes et hautement personnalisés. La courbe d’apprentissage peut être un peu plus longue, mais cela se traduit par une flexibilité accrue pour les utilisateurs avancés.
En revanche, Elementor brille par sa simplicité et son interface visuelle intuitive. Il permet aux débutants de créer rapidement des designs attractifs grâce à son éditeur glisser-déposer très fluide. Cependant, cette simplicité peut être un frein dans les projets nécessitant une personnalisation avancée ou une gestion fine des performances.
Notre constat : Avada Builder demande plus de maîtrise au départ mais offre des possibilités nettement plus adaptées aux projets complexes que nous gérons chez Digital Seeder.
Performance et intégration
Avada Builder, en tant qu’outil intégré au thème Avada, est parfaitement optimisé pour fonctionner avec ce dernier. Cette synergie garantit une performance solide, sans la surcharge liée à l’ajout de plugins tiers. L’approche « tout-en-un » réduit également les conflits potentiels entre extensions, un avantage essentiel pour maintenir des sites rapides et stables.
Elementor, bien que performant, dépend souvent de plugins supplémentaires pour atteindre le même niveau de personnalisation. Cela peut entraîner une surcharge de scripts et une diminution des performances si l’optimisation n’est pas bien gérée. De plus, les versions gratuites ou intermédiaires d’Elementor n’offrent pas autant de fonctionnalités avancées que celles intégrées par défaut dans Avada.
Notre constat : Le fonctionnement intégré d’Avada Builder avec le thème garantit des sites performants et stables, en ligne avec nos standards de qualité.
Coût et modèle économique
Elementor est disponible en version gratuite et payante, ce qui en fait une option attrayante pour les petits budgets. Cependant, les fonctionnalités avancées nécessitent un abonnement Pro, souvent coûteux à long terme pour une utilisation multi-sites.
Avec Avada Builder, l’achat du thème Avada inclut toutes les fonctionnalités sans abonnement récurrent, offrant un excellent rapport qualité-prix pour les agences comme Digital Seeder, qui gèrent plusieurs projets.
Pourquoi Digital Seeder a choisi Avada Builder
Chez Digital Seeder, nous privilégions des outils qui offrent robustesse, personnalisation avancée et performance optimale. Avada Builder s’inscrit parfaitement dans cette démarche grâce à son intégration native avec le thème Avada, ses options avancées et son modèle économique compétitif. Bien qu’Elementor reste une solution solide, nous avons trouvé qu’Avada répond mieux à nos besoins en tant qu’agence tournée vers des projets innovants exigeants.
En conclusion, Avada Builder est notre choix stratégique pour garantir des résultats à la hauteur des attentes de nos clients. Nous sommes très content de pouvoir travailler avec ce builder en appliquant des solutions de design et SEO pour efficaces.
Lire aussi